Как деформировать текст в Adobe Illustrator

Daniel White May 21, 2020
Russian (Pусский) translation by Dima (you can also view the original English article)


 What You’ll Be Creating
What You’ll Be Creating
Хотите деформировать текст? В этом видео с моего курса, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете все входы и выходы искажающего и деформируемого текста в Adobe Illustrator.
Как деформировать текст в Adobe Illustrator

Подготовьте текст для деформирования
Поэтому мы научимся разбирать вещи. Давайте возьмем наш инструмент Type Tool, щелкнем левой кнопкой мыши в любом месте монтажной области и наберите текст. Напечатаем «WARPED». И мы можем пойти в панель Character наверху, и мы можем выбрать шрифт — давайте подойдем к Gotham Bold.
Затем я перейду к настройкам выравнивания и выберите Align Center, чтобы он был посередине. Теперь давайте создадим пару копий, удерживая Alt-Shift и перетаскивая. Поэтому ваш экран должен выглядеть так:



Создать эффект выпучивания
Мы выберем первый фрагмент текста и перейдем к Object> Envelope Distort> Make with Warp. У нас есть опция предварительного просмотра, и мы также можем выбрать стиль. Есть множество пресетов, поэтому давайте перейдем к Bulge и посмотрим, как это выглядит.



Итак, на данный момент мы расширяем этот текст горизонтально, и мы можем настроить этот слайдер Bend. Так что, конечно, мы можем подняться на несколько процентов, и вы увидите, что он начинает выпучиваться наружу. Или мы можем так часто использовать негативы, и это будет идти внутрь.
Вы также можете выпустить его вертикально, так что он будет вести себя по-другому. Это действительно зависит от того, что вы собираетесь делать.



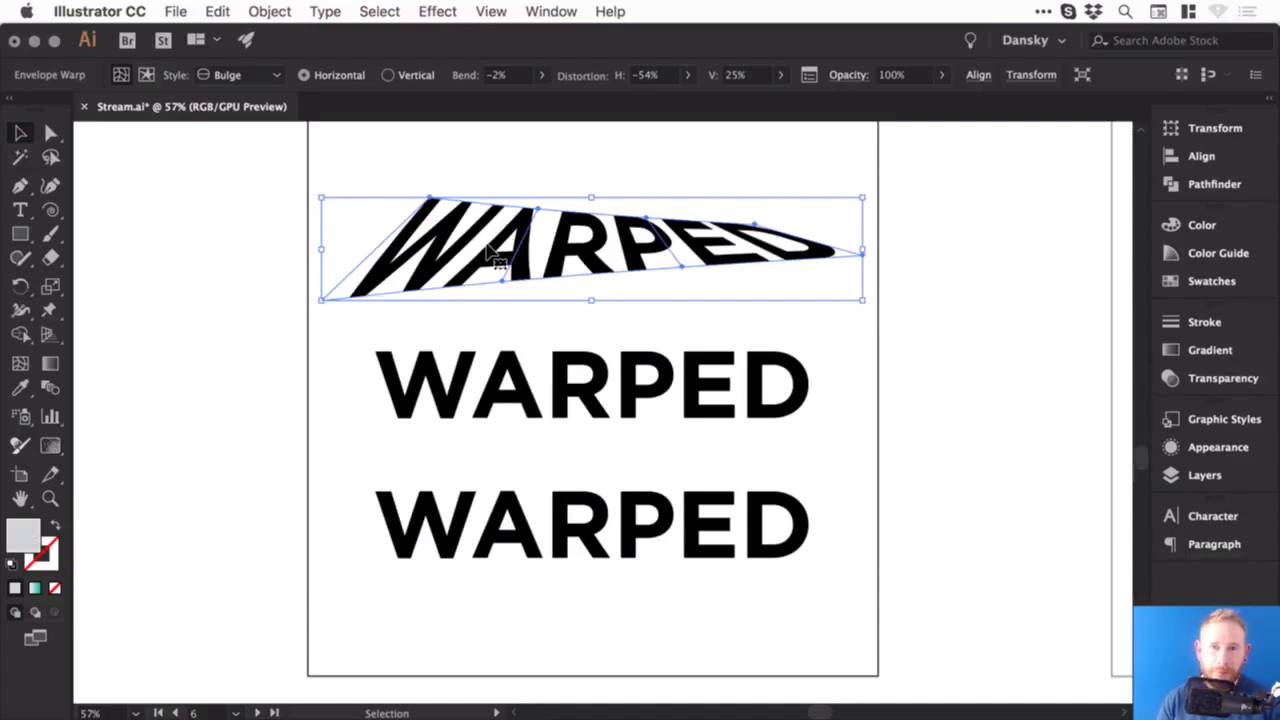
Добавить Distortion
Мы могли бы также исказить это как по горизонтали, так и по вертикали, используя слайдер. Таким образом, вы можете сделать одну сторону более крупной, перетащив ползунок горизонтального искажения на -100.



Но давайте перейдем к чему-то более утонченному. Выберите следующие значения:
- Horizontal Bend: -2%
- Horizontal Distortion: -54%
- Vertical Distortion: 25%
Затем нажмите «ОК», вы увидите, что мы испортили текст.



И если мы нажмем на нее, у нас все еще есть все эти варианты вверху, где вы можете изменить пресет и другие значения.
Отрегулируйте эффект выпучивания
Теперь, на данный момент, если я нажму Command-Y, чтобы перейти в режим контура, вы увидите, что он все еще имеет коробку и линии вокруг него, и я не могу изменить цвет заливки или что-то еще.



Поэтому я рекомендую вам после того, как вы сделали свой перекос, и вы довольны своим текстом, перейдите в Object> Expand. Оставьте объект и заполнить выбранным, нажмите «ОК», а затем снова переключитесь в режим контура, и вы сможете увидеть свой текст.



Теперь помните, что когда вы расширяете что-либо в Illustrator, по существу то, что вы видите, становится путями формы. Таким образом, теперь это составлено из множества различных опорных точек, и мы можем входить и настраивать их, если мы хотим точно настроить эту деформацию.



Создание эффекта дуги
Так что давайте покончим с чем-нибудь еще.
Нажмите второй фрагмент текста и, как и прежде, перейдите в Object> Envelope Distort> Make with Warp. На этот раз для стиля возьмем Arc. Таким образом, мы исправим Distortion на 0, и тогда мы сможем сгибать это вверх или вниз, и, конечно, вы также можете настроить Bend to Vertical.
Попробуем эти настройки:
- Vertical Bend: -72%
- Horizontal Distortion: -100%
- Vertical Distortion: 0%
И это должно выглядеть так:



Настроить эффект дуги
Как только вы довольны своей деформацией, и вы хотите начать добавлять к ней цвет, или, возможно, сделать творческим и добавить несколько штрихов или кистей, вы можете перейти в Object> Expand. Оставьте объект и заполните выбранным, нажмите «ОК», и теперь мы сможем получить творческий подход.
Давайте добавим несколько кистей. Мы начнем с замены заполнения и удара, так что теперь у нас есть схема. И с панели Brushes, давайте выберем карандашную кисть с оранжевым цветом.



Таким образом, это несколько способов превратить текст в Illustrator, и теперь я оставлю вас веселиться, экспериментируя с ними.



Смотрите полный курс
В полном объеме, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете о десяти основных советах по дизайну, которые помогут вам воплотить свои творческие идеи в Adobe Illustrator. Вы освоите множество различных приемов, помогая вам повысить свой творческий потенциал и перенести свои идеи на цифровой холст.
Вы можете сразу пройти этот курс с подпиской на Envato Elements. За одну небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке более 1000 видеокурсов и ведущих электронных книг на Envato Tuts +.
Кроме того, теперь вы получаете неограниченные загрузки из огромной библиотеки Envato Elements из 490 000+ творческих активов. Создавайте уникальные шрифты, фотографии, графику и шаблоны и быстрее выполняйте лучшие проекты.
Как деформировать текст в Photoshop или Illustrator

Есть много способов деформировать текст в Photoshop или Иллюстрации, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформированы. Но когда они хорошо деформированы, эффект может добавить немного популярности в ваши проекты.
Деформация текста в фотошопе
Чтобы деформировать текст в Photoshop, введите текст шрифтом по вашему выбору. Обычно лучше всего работает с более толстым шрифтом.
В Photoshop после того, как вы напечатали текст, убедитесь, что у вас выбран этот слой, и перейдите в « Текст» > « Деформировать текст» . Появится диалоговое окно с 15 различными параметрами, включая «Дуга», «Выпуклость», «Флаг», «Рыба» и «Раздувание».
После того, как вы выбрали тип деформации, вы можете отрегулировать, насколько преувеличена деформация и ее ориентация, отрегулировав ползунок с надписью « Изгиб» . Вы также можете настроить перспективу деформации, отрегулировав ползунки, помеченные как горизонтальное и вертикальное искажение.

Деформация текста в Illustrator
В Illustrator перейдите к « Эффекту»> «Деформация» и выберите вид деформации, который нужно текстировать. У вас есть те же 15 вариантов на выбор. Если вы хотите больше контролировать деформацию, выберите « Объект» > « Искажение конверта» > « Сделать с деформацией» . Снова появится диалоговое окно, в котором вы можете выбрать те же настройки, что и в Photoshop. Если вы хотите видеть изменения при настройке ползунков, убедитесь, что включен предварительный просмотр .
При втором способе, после того как вы измените свои настройки и нажмете «ОК», вы можете использовать инструмент « Прямой выбор» (сочетание клавиш: A ), щелкнуть точки привязки и перетащить их в нужное положение.

Как видно из видео выше, логотип Netflix является отличным примером тонкого использования этого стиля. Еще один хороший пример искаженного текста в дизайне или логотипах включает логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator. Другой пример можно увидеть в фильмах об Индиане Джонсе:

Этот стиль может быть достигнут с помощью настройки дуги. Рекомендуемые настройки для воссоздания: + 12% изгиба, -26% по горизонтали и + 2% по вертикали.
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Как изогнуть текст в фотошопе
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
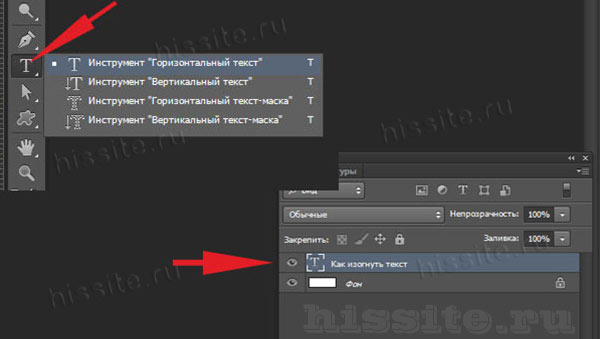
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.

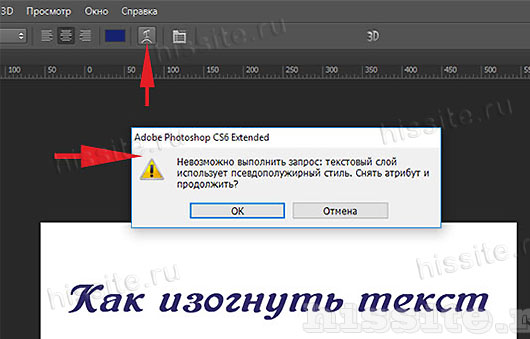
После этого в верхней панели инструментов станет активной такая кнопка ![]() . Это и есть функция деформирования текста. Жмем на нее.
. Это и есть функция деформирования текста. Жмем на нее.

Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
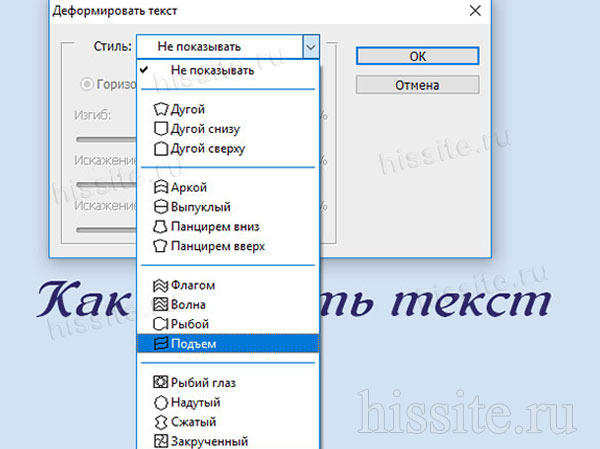
Если предыдущий пункт выполнен правильно, откроется такое окно:

Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.

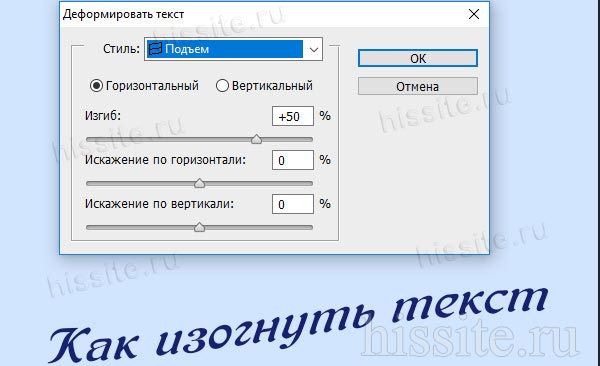
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
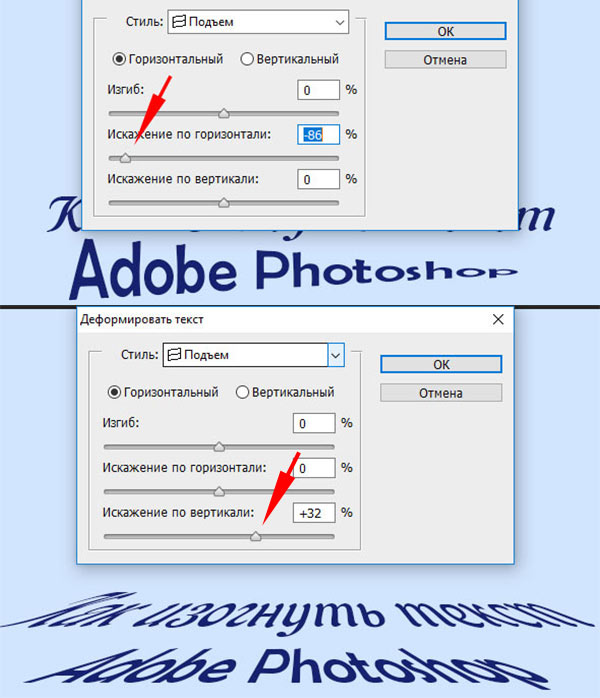
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.

Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
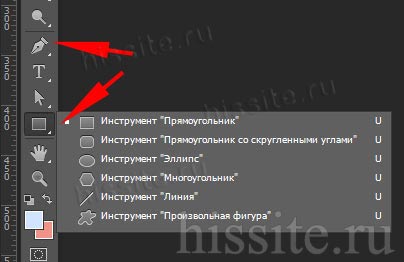
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».

Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
-
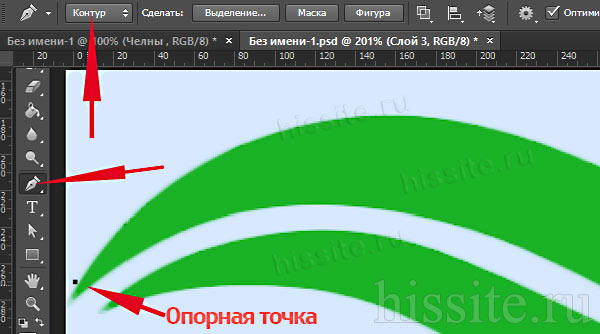
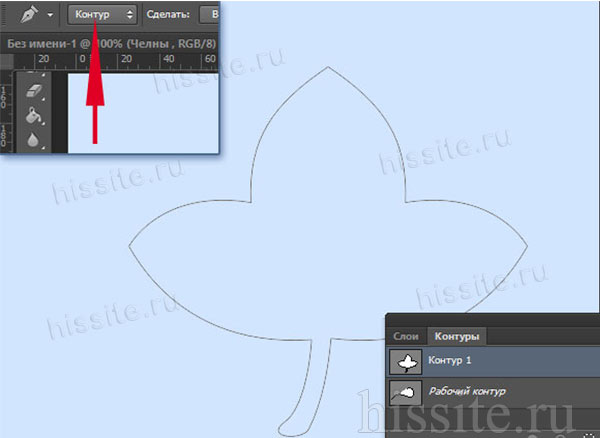
Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.


Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
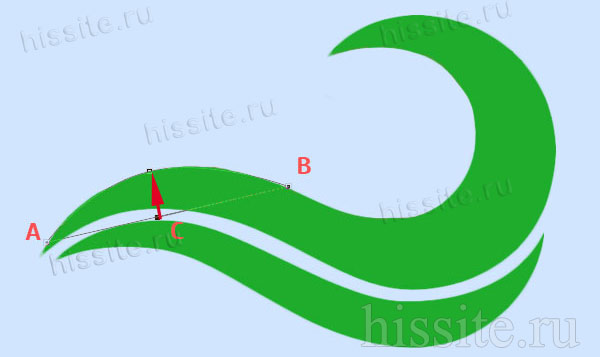
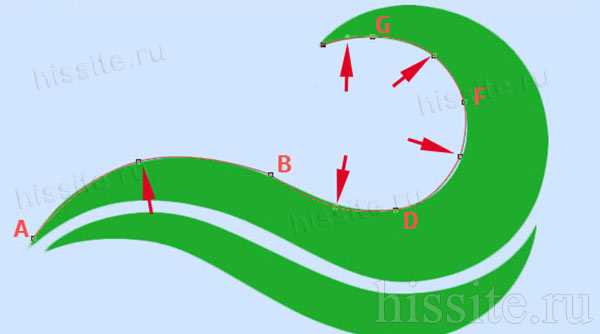
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.

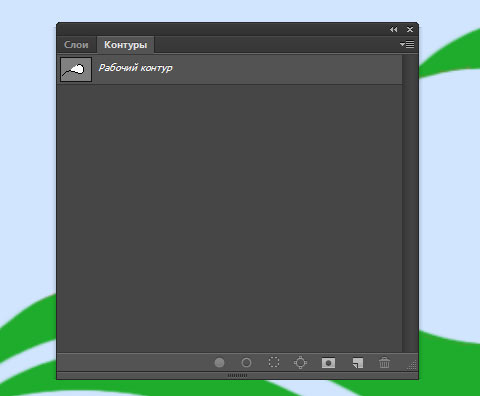
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.

Контур создан. Как по нему написать текст читайте ниже.
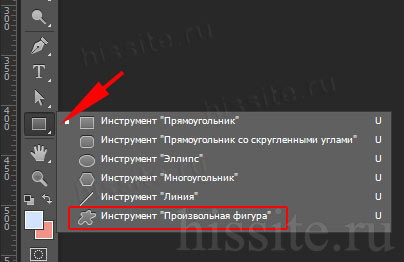
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.

Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
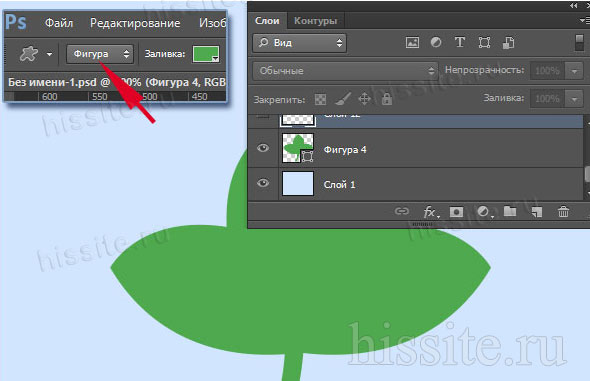
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.

Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.

В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.

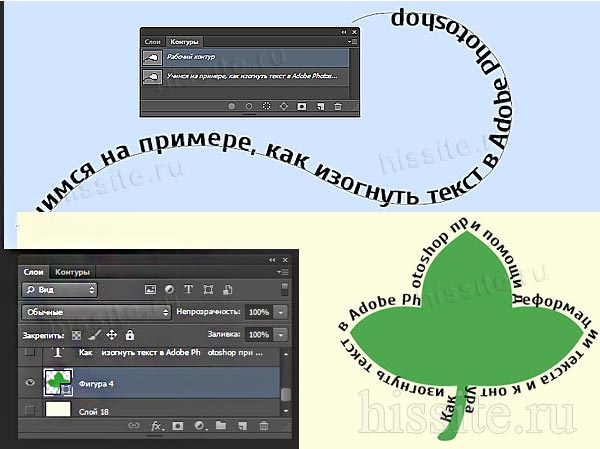
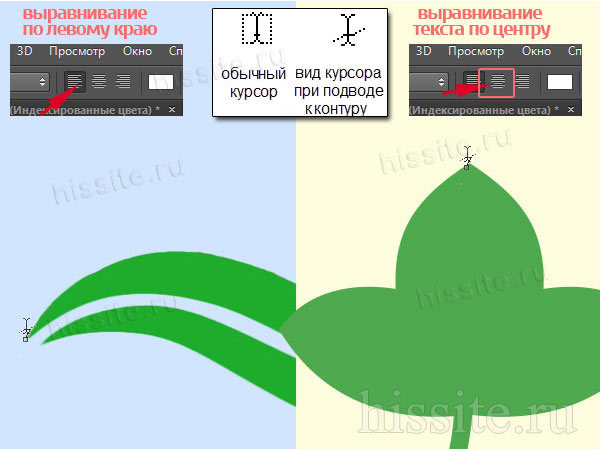
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой ![]() .
.
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.

5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
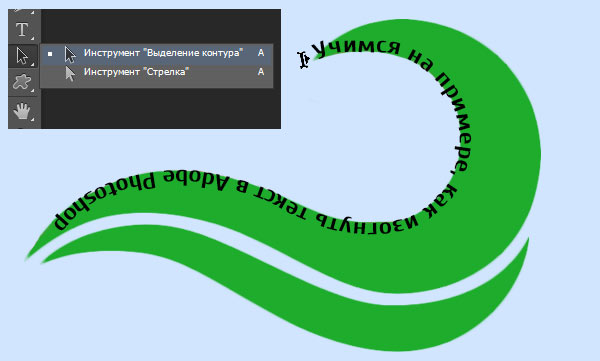
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: ![]() . Рядом с контурной линией он меняет вид на такой
. Рядом с контурной линией он меняет вид на такой ![]() или такой
или такой ![]() . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
. Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.

Исправляем ошибки
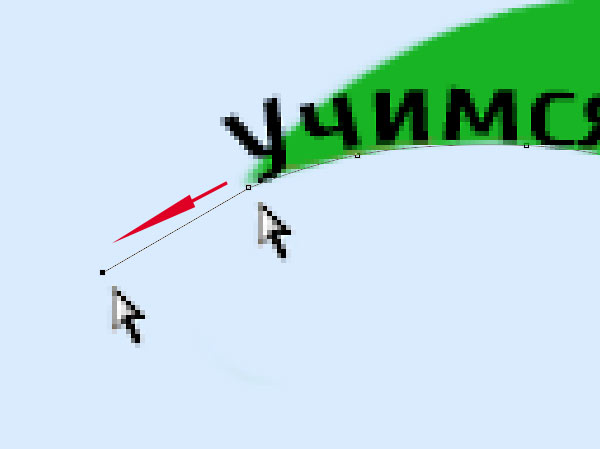
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик ![]() . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
. В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.

Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества.