Шкала времени в фотошопе как инструмент создания продвинутой анимации
Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Шкала времени в фотошопе — обзор инструмента
Открыв панель шкалы времени ( Окно> Шкала времени ), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя- покадровая анимация в фотошопе. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:

Шкала времени для видео
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:

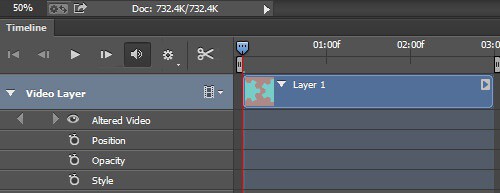
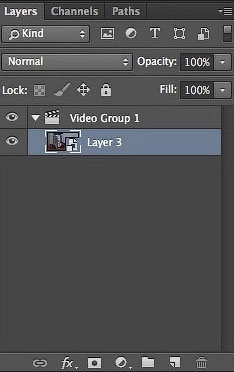
На приведенном выше изображении шкалы времени показаны слои из панели « Слои ». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:

Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:

При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Типы слоев
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный ( пиксельный ) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop .
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.

Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.


Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента « Перо ». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.

Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.

Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.

Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой . Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:


Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D .
Свойства слоя
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство « Позиция » позволяет перемещать объект вдоль осей X и Y . Управление позицией объекта осуществляется с помощью инструмента « Перемещение »:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство « Непрозрачность » позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев.
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство « Стиль » позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев:
Стили слоя «Тиснение», «Наложение цвета» и «Тень» были переведены во фреймы, чтобы создать эффект пульсации.
Положение слоя-маски или векторной маски задает ключевые кадры позиции масок по осям Х и Y . Лучше всего это работает, когда маска не связана со слоем:
Положение маски задает кадры для скрытия части слоя, под которым проявляется фоновый слой.
Также мы можем включать или отключать маску слоя или векторную маску. Чтобы включить или отключить маску слоя, перейдите в Слой> Слой-маска и выберите « Включить » или « Отключить ». Для векторных масок перейдите в меню Слой> Векторная маска . Также можно, удерживая Shift кликнуть по маске слоя в палитре слоев, чтобы включить или отключить ее.
Маска задает кадры, которые будут включать и отключать маску через короткий промежуток времени, создавая эффект проявления.
Специфическим для текстовых слоев является свойство « Обтекание текстом », которое позволяет задать кадры произвольной деформации, применяемой к слою с текстом. Основные эффекты деформации вы можете открыть, перейдя в меню Текст> Деформация текста .
К тексту и ключевому кадру применяется деформация «Флаг», чтобы создать анимацию деформирования.
Свойство « Перспектива » позволяет задать ключевые кадры преобразования слоя. Различные преобразования доступны в меню Редактирование> Трансформация .
Масштабирование и поворот объекта позволяют задать ключевые кадры для создания вращающейся звезды, которая увеличивается и уменьшается.
Благодарим Вас за то, что уделили внимание статье. Надеемся, что приемы, описанные в этом уроке анимации в Фотошопе, пригодятся в вашей деятельности.
Создание анимаций по временной шкале
3D-функции Photoshop будут удалены в будущих обновлениях. Пользователям, работающим с 3D-функциями, рекомендуется ознакомиться с новой коллекцией Adobe Substance 3D, которая представляет собой новое поколение 3D-инструментов от Adobe.
Дополнительную информацию о прекращении поддержки 3D-функций Photoshop можно найти здесь: Photoshop 3D | Распространенные вопросы об упраздненных 3D-функциях.
В версиях, предшествующих Photoshop CC, некоторые функциональные возможности, описанные в данной статье, могут быть доступны только при наличии Photoshop Extended. Photoshop не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop.
Рабочий процесс анимации временной шкалы
Чтобы анимировать содержимое слоя в режиме временной шкалы, ключевые кадры на панели «Шкала времени» устанавливаются при перемещении индикатора текущего времени к другому времени (или кадру), а затем изменяется положение, непрозрачность или стиль содержимого слоя. Последовательность кадров между двумя существующими кадрами автоматически добавляется или изменяется, равномерно меняя параметры слоя (положение, непрозрачность и стиль) между новыми кадрами, чтобы создать впечатление движения.
Например, если необходимо, чтобы слой постепенно исчезал, установите непрозрачность слоя в начальном кадре на 100 % и щелкните секундомер непрозрачности для этого слоя. Затем переместите индикатор текущего времени на время или кадр, который нужно считать конечным и установите непрозрачность того же слоя равной 0 %. Кадры между начальным и конечным будут автоматически интерполированы, и непрозрачность новых кадров будет равномерно снижена.
Кроме интерполяции кадров анимации можно также вручную создавать покадровую анимацию, рисуя в пустых видеослоях.
Для создания анимации в формате SWF используйте приложения Adobe Flash, Adobe After Effects или Adobe Illustrator.
Для создания анимации во временной шкале используется следующий общий рабочий процесс.
1. Создайте новый документ.
Задайте размер и содержимое фона. Убедитесь, что попиксельные пропорции и размерности соответствуют назначению анимации. Должен быть установлен цветовой режим RGB. Если нет особых причин для изменения, оставьте разрешение 72 ppi, битовую глубину 8 бит/канал и квадратную попиксельную пропорцию.
Убедитесь, что панель «Шкала времени» открыта. В случае необходимости нажмите стрелку вниз в середине панели, выберите «Создать временную шкалу для видео» в меню, а затем, нажмите кнопку слева от стрелки. Если панель «Шкала времени» находится в режиме анимации кадра, нажмите значок «Преобразовать в шкалу времени видео» в левом нижнем углу панели.
2. Задайте частоту смены кадров на шкале времени в меню панели.
Укажите длительность и частоту кадров. См. раздел Задание длительности и частоты кадров.
3. Добавьте слой.
Слои заднего плана нельзя анимировать. Если требуется анимировать содержимое, преобразуйте задний план в обычный слой или добавьте любой из следующих элементов:
Новый слой для добавления содержимого.
Новый видеослой для добавления видеосодержимого.
Новый пустой видеослой для клонирования содержимого или создания рисованной анимации.
4. Добавьте содержимое к слою.
5. Добавьте слой-маску (необязательно).
Слой-маска может использоваться для отображения части содержимого слоя. Слой-маску можно анимировать для отображения разных частей содержимого слоя в разное время. См. раздел Добавление слой-маски.
6. Переместите индикатор текущего времени на нужное время или номер кадра, где необходимо установить первый ключевой кадр.
7. Включите установку ключевых кадров для параметра слоя.
Щелкните треугольник рядом с именем слоя. Треугольник с основанием вниз выводит список параметров слоя. Затем щелкните значок «Секундомер», чтобы установить первый ключевой кадр для параметра слоя, который необходимо анимировать. Можно устанавливать ключевые кадры одновременно для нескольких параметров.
8. Переместите индикатор текущего времени и измените параметр слоя.
Переместите индикатор текущего времени на время или кадр, где свойство слоя изменяется. Выполните одно или несколько следующих действий.
Измените положение слоя, чтобы создать впечатление движения содержимого.
Измените непрозрачность слоя, чтобы содержимое постепенно возникало или исчезало.
Измените положение слой-маски, чтобы отобразить разные части слоя.
Включите или отключите слой-маску.
Для некоторых типов анимации, например для изменения цвета объекта или полного изменения содержимого в кадре, необходимы дополнительные слои с новым содержимым.
При анимации фигур с помощью значка «Секундомер» для свойств «Положение векторной маски» или «Включить векторную маску» анимируется векторная маска, а не слой фигуры.
9. Добавьте дополнительные слои с содержимым и при необходимости измените их параметры.
10. Переместите или отрегулируйте полосу длительности слоя, чтобы задать время появления слоя в анимации.
11. Просмотрите анимацию.
Для воспроизведения анимации используйте элементы управления панели «Шкала времени». Затем просмотрите анимацию в браузере. Просмотреть анимацию можно также в диалоговом окне «Сохранить для Web». См. раздел Просмотр видео или анимации по временной шкале.
12. Сохраните анимацию.
Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды «Сохранить для Web» или в виде последовательности изображений или видео с помощью команды «Просмотреть видео». Вы можете также сохранить ее в формате PSD, который можно импортировать в приложение Adobe After Effects.
Использование ключевых кадров для анимации параметров слоев
Можно анимировать различные свойства слоя, например положение, непрозрачность и стиль. Каждое изменение может происходить независимо от других изменений или одновременно с ними. Если необходимо анимировать разные объекты независимо друг от друга, рекомендуется создавать их в разных слоях.
Ниже представлены примеры анимации параметров слоя.
Положение можно анимировать, добавив ключевой кадр к свойству «Положение», затем переместив индикатор текущего времени и перетащив слой в окно документа.
Непрозрачность слоя можно анимировать, добавив ключевой кадр к свойству «Непрозрачность», затем переместив индикатор текущего времени и изменив непрозрачность слоя на панели «Слои».
Можно анимировать 3D-свойства, например позицию объекта и камеры. (Дополнительную информацию см. в разделе Создание 3D-анимаций.)
Для анимации свойств с помощью ключевых кадров необходимо установить, по крайней мере, два ключевых кадра для этого параметра. В противном случае изменения остаются в силе на время длительности слоя.
Каждый параметр слоя имеет значок «Секундомер» , который необходимо щелкнуть для начала анимации. Если секундомер активен для конкретного параметра, новые ключевые кадры автоматически устанавливаются при каждом изменении текущего времени и значения свойства. Если секундомер для свойства неактивен, оно не имеет ключевых кадров. Если значение для параметра слоя вводится при неактивном секундомере, это значение остается в силе на время длительности слоя. Если остановить секундомер, все ключевые кадры для параметра безвозвратно удаляются.
Выбор метода интерполяции
Интерполяция (которую иногда называют вставкой промежуточных кадров) описывает процесс заполнения неизвестными значениями промежутков между двумя известными значениями. В цифровом видео интерполяция обычно означает создание новых кадров между двумя ключевыми кадрами. Например, чтобы постепенно переместить графический элемент на пятьдесят пикселов влево за 15 кадров, надо установить положение этого элемента в первом и пятнадцатом кадре, а затем пометить эти кадры как ключевые. Photoshop интерполирует кадры между двумя ключевыми кадрами. Интерполяция между двумя ключевыми кадрами может использоваться для анимации движения, непрозрачности, стилей и глобального освещения.
Внешний вид ключевого кадра на панели «Шкала времени» зависит от выбранного метода интерполяции.
Линейный ключевой кадр
Равномерно изменяет анимированное свойство при переходе от одного кадра к другому. (Единственным исключением является свойство «Положение слой-маски», которое может быть либо включено, либо выключено.)
Задержка ключевого кадра
Сохраняет текущую настройку свойства. Этот метод интерполяции используется для эффектов вспышки или для внезапного появления и исчезновения слоев.
Чтобы выбрать метод интерполяции ключевого кадра, выполните следующие действия.
На панели «Шкала времени» выберите один или несколько ключевых кадров.
Щелкните правой кнопкой мыши выделенный ключевой кадр и выберите в контекстном меню «Линейная интерполяция» или «Приостановить интерполяцию».
В меню панели выберите команду «Интерполяция ключевого кадра» > «Линейная» или «Приостановить».
Перемещение индикатора текущего времени на ключевой кадр
После установки начальных ключевых кадров для свойства отображается навигатор по ключевым кадрам, который можно использовать для перемещения по ключевым кадрам, их установки или удаления. Если навигатор по ключевым кадрам активен (желтый), индикатор текущего времени установлен точно на ключевом кадре параметра слоя. Если навигатор по ключевым кадрам неактивен (серый), индикатор текущего времени находится между ключевыми кадрами. Если на каждой стороне поля навигатора по ключевым кадрам появляются стрелки, с двух сторон от текущего времени существуют другие ключевые кадры для этого свойства.
На панели «Шкала времени» щелкните стрелку навигатора по ключевым кадрам. Стрелка влево перемещает индикатор текущего времени на предыдущий ключевой кадр. Стрелка вправо перемещает индикатор текущего времени на следующий ключевой кадр.
Создаем синемаграф с идущими часами в Фотошоп
 В этом уроке вы узнаете, как создать, отредактировать и сохранить синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.
В этом уроке вы узнаете, как создать, отредактировать и сохранить синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.
Сложность урока: Средний
За последние несколько лет анимированные GIF-картинки превратились в полноценную форму выражения творческого потенциала. Одним из последних трендов в этой сфере являются синемаграфы, или живые фото, как их еще называют. Они создают иллюзию настоящего видео и пользуются спросом как среди обычных зрителей, так и клиентов.
Синемаграф – это, в большей степени, статичная картинка с минимальным движением, дающая зрителю представление о том, как выглядел тот или иной предмет в определенный отрезок времени. Например, движение волос и одежды от дуновения ветра являются наиболее популярными объектами в таких работах. Также часто можно увидеть водопады и другую природу.
Несмотря на свое второе название – живые фото – такую работу лучше всего делать с помощью видеокамеры. Для съемки видео можно использовать цифровую зеркальную фотокамеру, это придаст анимации эффект фотографии, который у зрителей ассоциируется с синемаграфами.
В этом уроке вы узнаете, как создать, отредактировать и сохранить ваш первый синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.

Шаг 1
Для начала нам понадобится несколько секунд видео, сделанные с помощью зеркальной камеры, GoPro или любого другого оборудования. Конечно, вы можете использовать полноценную видеокамеру, если у вас есть такая возможность.
Чем меньше движения в кадре, тем лучше: движущиеся от ветра объекты, парящие облака, стекающая вода или солнечные блики. Я решила использовать видео с идущими часами.

Шаг 2
Закончив с выбором подходящего видео, открываем Photoshop и переходим File – Open (Файл – Открыть). В открывшемся окне находим ролик и жмем ОК, чтобы импортировать его в Photoshop. В результате внизу экрана должна открыться шкала времени.
Если она не появилась, то открываем ее через меню Window – Timeline (Окно – Шкала времени).



Шаг 3
Выделяем шкалу и жмем клавишу Пробел, чтобы включить предпросмотр ролика, или используйте для этого кнопку в виде треугольника с вертикальной линией.
Если вы хотите ускорить воспроизведение, в верхнем правом углу шкалы нажимаем на стрелку и выбираем скорость.
Совет: мы будем сохранять синемаграф в формате GIF, а Photoshop поддерживает максимум 500 кадров (около 20 секунд). Так как я сняла полный оборот секундной стрелки, видео получилось слишком длинным, поэтому я ускорила его на 400%.

Шаг 4
С помощью специального ползунка на шкале мы можем отметить начало воспроизведения ролика. Если схватить левой кнопкой мышки левый край ролика и потянуть до положения этого ползунка, то можно обрезать лишнее.
При этом край ролика автоматически «прилипнет» к положению ползунка.


Шаг 5
Далее ползунком отмечаем конец видео. В этот раз тянем правый край ролика влево до положения ползунка и жмем Delete, чтобы отрезать лишнее.


Шаг 6
Теперь, когда мы отрезали лишние части видео, двигаем ползунок, чтобы подобрать кадр, который будет основным. Именно этот кадр будет статичной частью анимации.
Нажимаем сочетание клавиш Ctrl+Shift+Alt+E, чтобы вынести этот кадр на отдельный слой.


Шаг 7
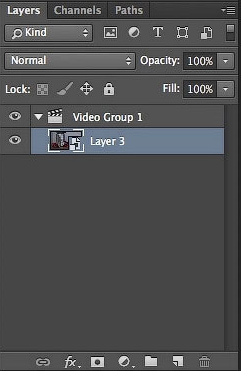
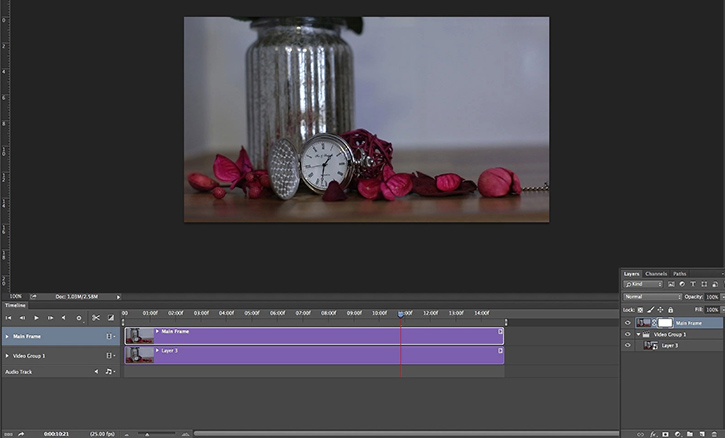
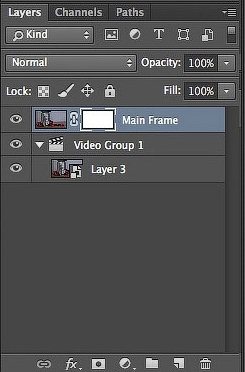
На панели слоев находим новый слой из предыдущего шага с выбранным кадром и называем его «Основной кадр» (Main Frame). Выделяем этот слой левой кнопкой мышки и добавляем его в группу «Видео» (Ctrl+G). Сразу после этого на шкале времени должен автоматически появиться дополнительный канал с основным кадром.


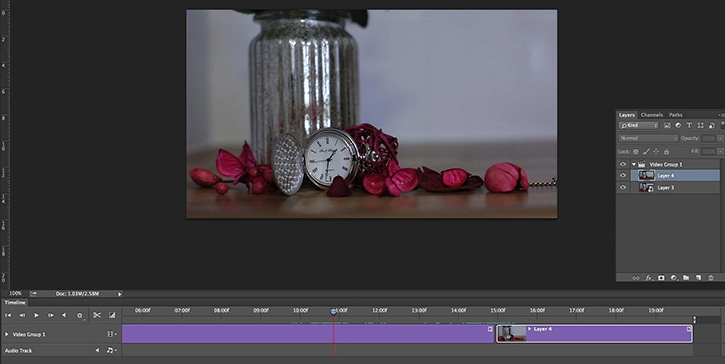
Шаг 8
Возвращаемся на шкалу времени и перетаскиваем первый слой анимации в начало шкалы. Затем хватаем правый край этого канала мышкой и растягиваем его по ширине нижнего канала.

Шаг 9
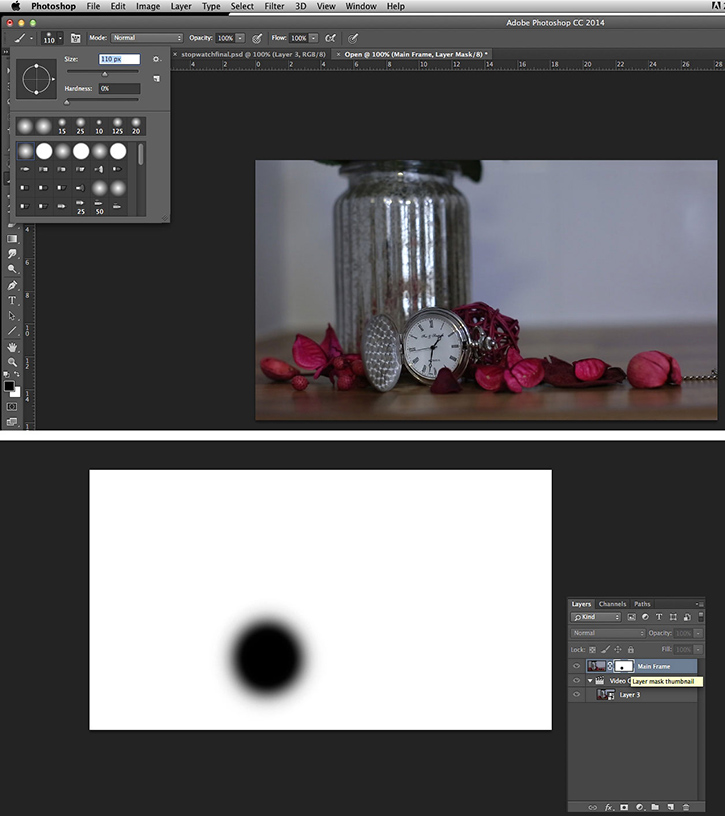
Закончив с подготовкой основного кадра, мы можем добавить на него маску, чтобы скрыть область с часами и показать часы, которые находятся на нижнем слое.
Чтобы добавить маску, в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).


Шаг 10
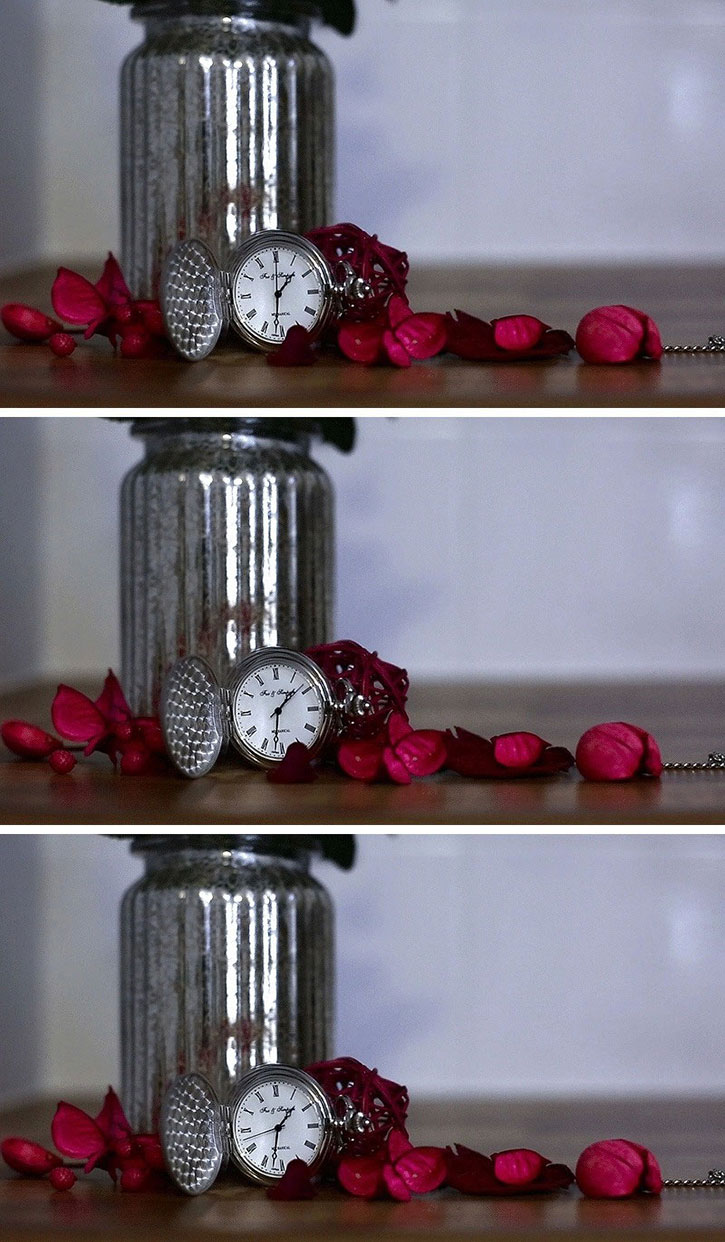
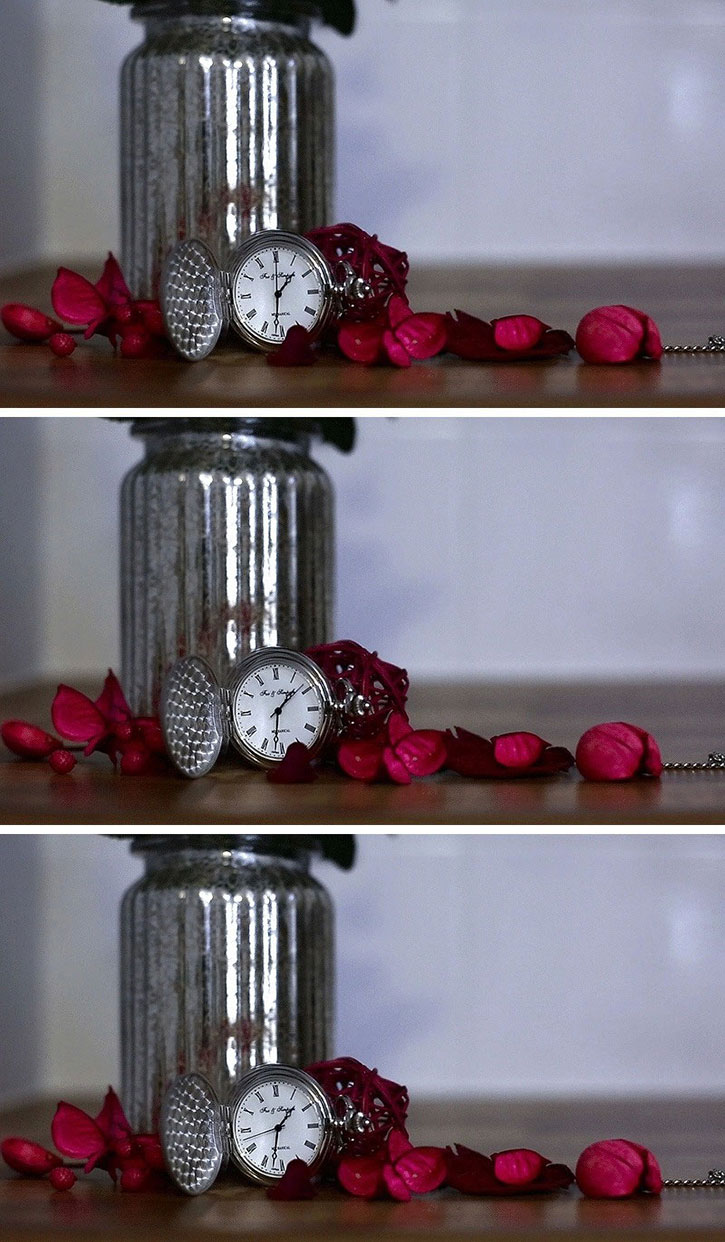
Мягкой черной кистью (В) проводим по маске слоя «Основной кадр» в том месте, где должно быть движение – в данном случае это часы.
На втором скриншоте показано, как выглядит моя слой-маска.

Шаг 11
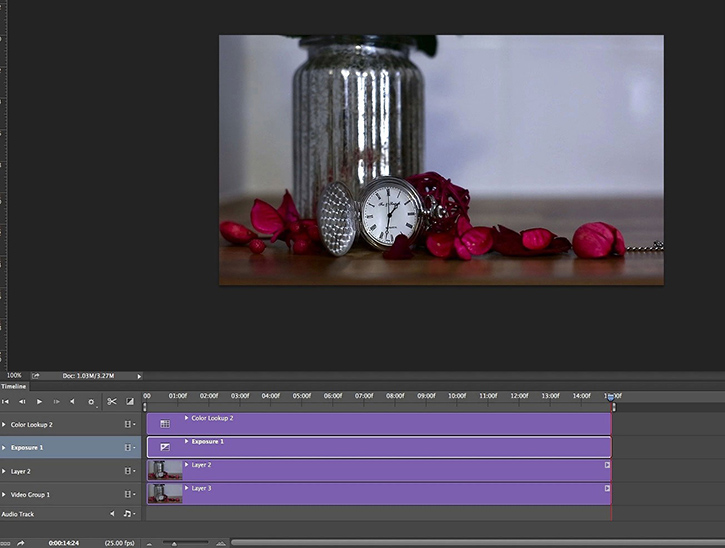
Далее мы выполняем цветокоррекцию всего синемаграфа с помощью обычных корректирующих слоев.
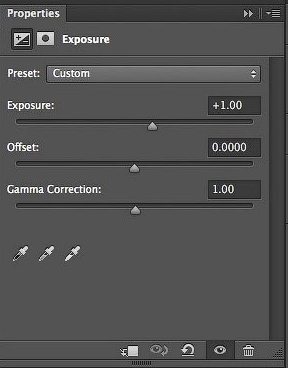
Для корректирующих слоев на шкале времени создаются отдельные каналы, которые влияют на все содержимое ниже, включая основной кадр и видео. Я добавила корректирующий слой Exposure (Экспозиция) и Color Lookup (Поиск цвета).



Шаг 12
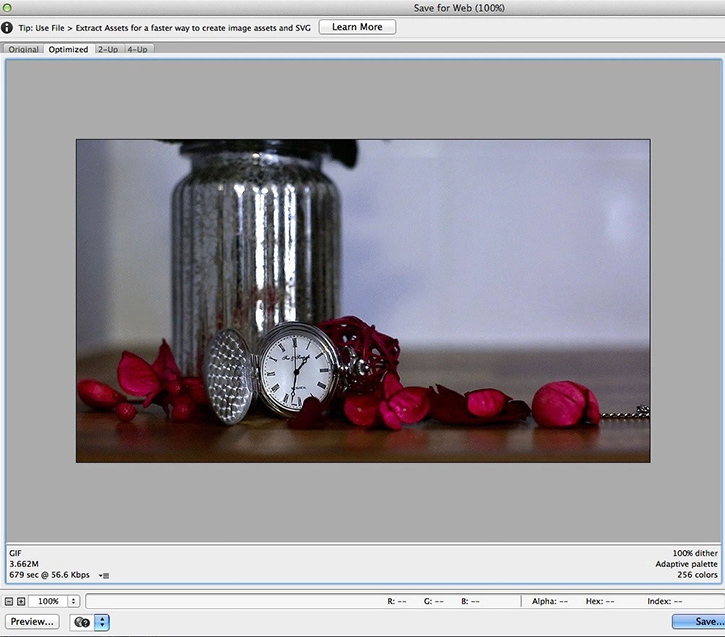
Закончив с созданием анимации, давайте сохраним ее. Для этого переходим File – Save for Web (Файл – Сохранить для веб).

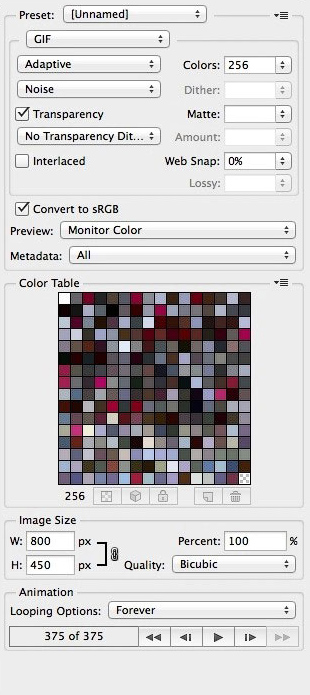
Шаг 13
Для анимации мы выбираем формат GIF. В открывшемся окне вводим настройки, как показано ниже.


Шаг 14
Также вы можете установить режим повтора. Для этого устанавливаем параметр на Forever (Всегда), чтобы анимация проигрывалась непрерывно.