Делаем в Фотошоп текст вырезанный из газет
 В этом уроке вы узнаете как с помощью шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов из газеты.
В этом уроке вы узнаете как с помощью шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов из газеты.
Сложность урока: Средний
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!

На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver.
1. Создаем фон и текстовые слои
Шаг 1
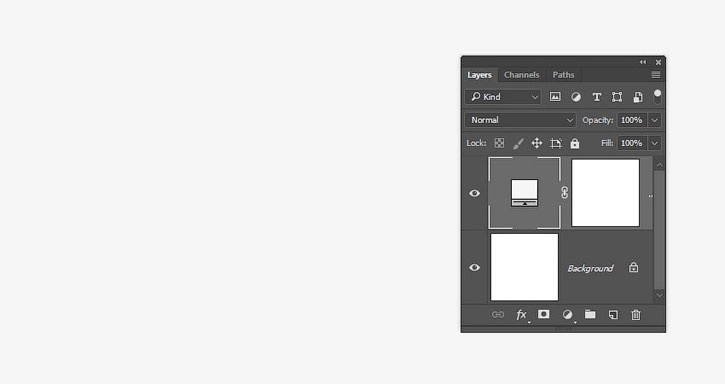
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой), выбираем Solid Color (Цвет) и устанавливаем цвет на #f6f6f6.

Шаг 2
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех — #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.

Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.

2. Добавляем фигуры и текстовые блоки
Шаг 1
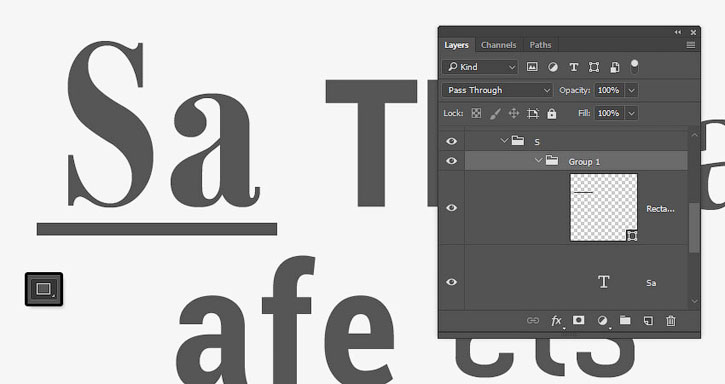
Берем Rectangle Tool  (U) (Прямоугольник) и под любой группой букв рисуем линию.
(U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.

Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type Tool  (T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type – Paste Lorem Ipsum (Текст – Вставить Lorem Ipsum).
(T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type – Paste Lorem Ipsum (Текст – Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum – это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.

Шаг 3
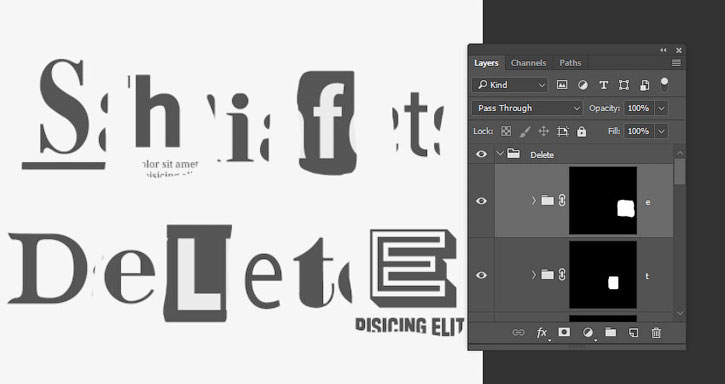
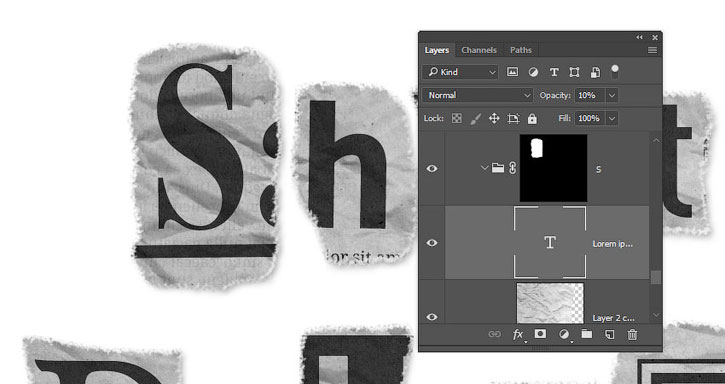
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.

Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool (U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст — #ececec.

3. Добавляем маски
Шаг 1
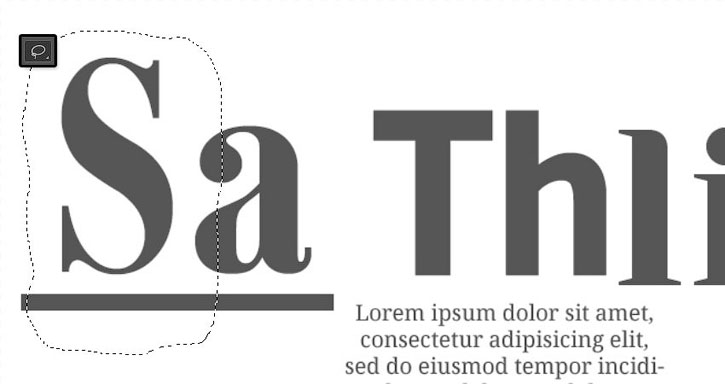
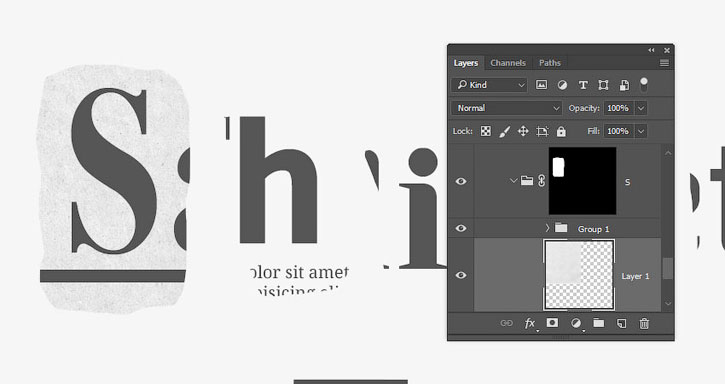
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.

Шаг 2
После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.

4. Добавляем текстуру бумаги
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.

Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).

Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.

Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.

5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).

Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.

6. Создаем кисточку в виде разорванных краев
Берем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
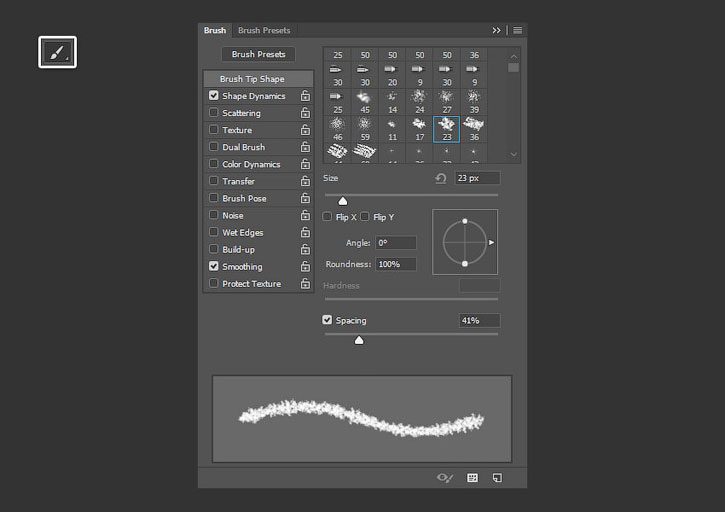
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

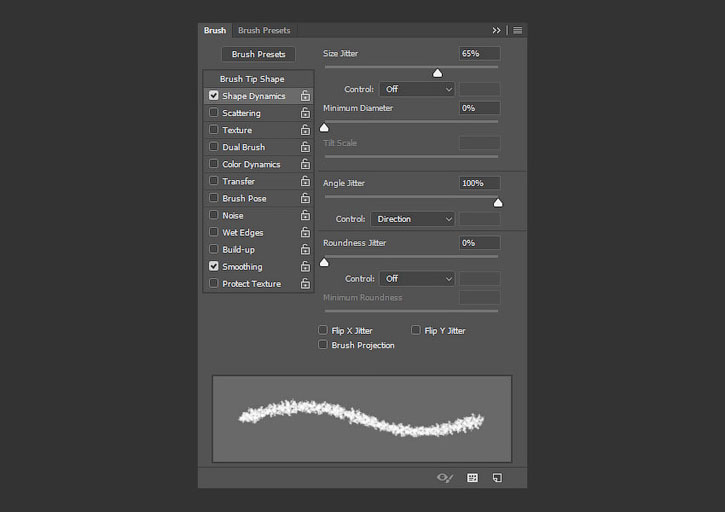
Shape Dynamics (Динамика формы)

7. Создаем рабочий контур из выделения
Шаг 1
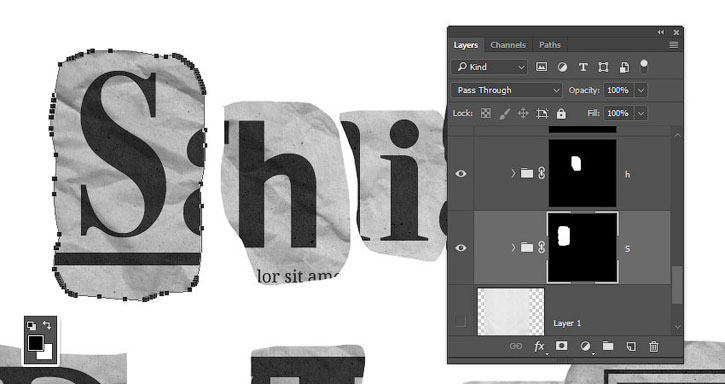
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.

Шаг 2
Открываем панель Window – Paths (Окно – Контуры) и в нижней части нажимаем кнопку Make work path from selection (Создать рабочий контур из выделенной области).

8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush Tool  (B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
(B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.

Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.

Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct Selection Tool  (A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.
(A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.

9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.

Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.

Шаг 3
Берем Move Tool  (V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.
(V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.

Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.

10. Добавляем тень
Шаг 1
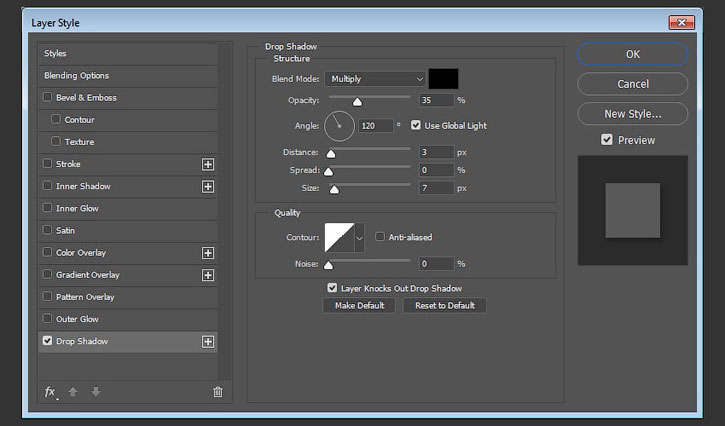
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 3
- Size (Размер): 7

Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Style (Вставить стиль слоя).

11. Добавляем просвечивающийся эффект
Шаг 1
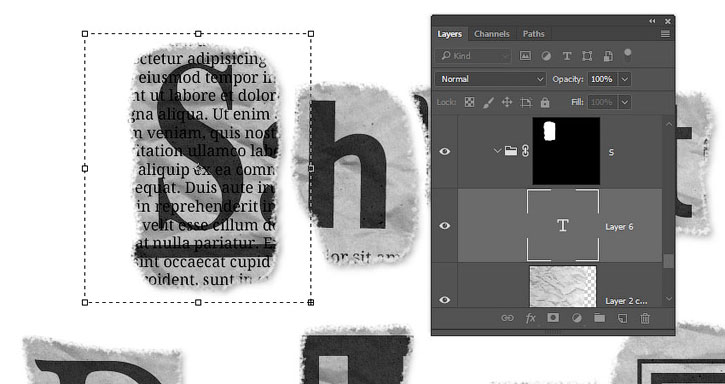
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.

Шаг 2
Переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.

12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего — #6a8ebc.

Шаг 2
Далее мы трансформируем некоторые фрагменты, чтобы придать текстовому эффекту динамики.
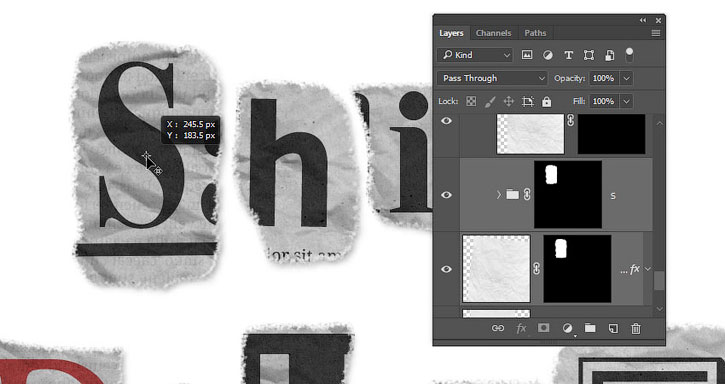
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.

Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.

Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.

13. Добавляем фон
Шаг 1
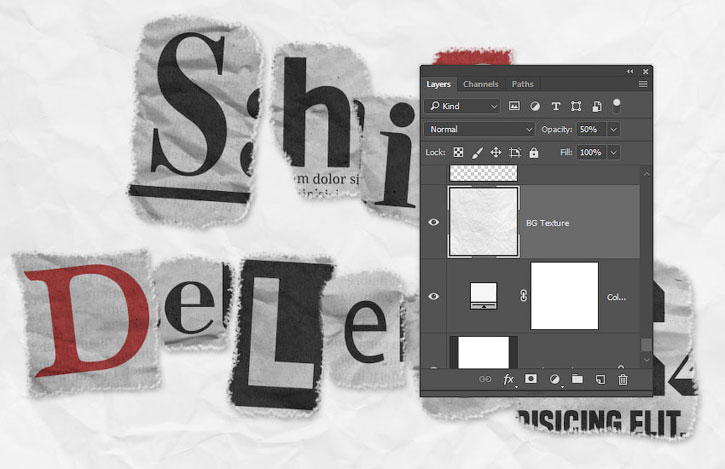
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.

Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.

Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
Также мы создали кусочки бумаги, добавили блоки с текстом Lorem Ipsum и создали специальную кисточку для создания эффекта рваных краев.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Как создать трафареты букв в Microsoft Word

Чтобы создать уникальный красивый трафарет, не обязательно тратить уйму времени на кропотливую ручную работу. Достаточно воспользоваться программой Microsoft Word. В ней можно разработать макет любой надписи, украсить ее символами, а затем вырезать на плоттере — устройстве для автоматической резки по контуру на бумаге, картоне, пленке и т. д. Рассмотрим, как максимально упростить и облегчить процесс создания трафарета.
Трафареты и трафаретные шрифты
Трафареты — это листы со сквозными отверстиями в виде надписей, фигур и т. д., предназначенные для нанесения изображений по форме этих отверстий на поверхности других объектов. Трафареты активно применяют в дизайне, архитектуре, скрапбукинге и многих других областях.
Прежде чем вырезать собственный трафарет, необходимо разработать его основу — макет. Дизайнерские макеты обычно создают в графических редакторах, но если вы делаете трафарет только из букв и шрифтовых символов, проще и быстрее воспользоваться Microsoft Office Word.
Для трафарета подойдут практически все стандартные шрифты, представленные в программе. Но после распечатки макета, созданного на основе большинства из них, вам придется дорисовывать на буквах перемычки — места, которые будут удерживать части листа внутри закрытого контура букв.
Чтобы не приходилось делать это вручную, дизайнеры создают специальные трафаретные шрифты, где все перемычки уже прорисованы.
Бесплатное скачивание трафаретных шрифтов для Word
Поскольку Windows изначально небогата трафаретными шрифтами, чтобы использовать их в своем макете, вам придется их скачать. К сожалению, встречаются сайты, которые вместе с файлами загружают на компьютеры пользователей вредоносные программы, так что искать необходимый контент стоит только на проверенных ресурсах.
Чтобы облегчить вам поиск, мы составили небольшой список безопасных интернет-библиотек, где шрифты для трафаретов доступны бесплатно:
-
— в категории «Трафаретные шрифты» этого сайта размещено более 70 наборов.
- Fonts.by — сайт с удобной системой поиска по трафаретным шрифтам с кириллицей и без.

 — еще одна крупнейшая библиотека бесплатных шрифтов на любой вкус.
— еще одна крупнейшая библиотека бесплатных шрифтов на любой вкус. 
Файлы шрифтов с перечисленных ресурсов поддерживаются всеми версиями Windows и Microsoft Office Word.
Установка и добавление трафаретных шрифтов в Microsoft Office Word
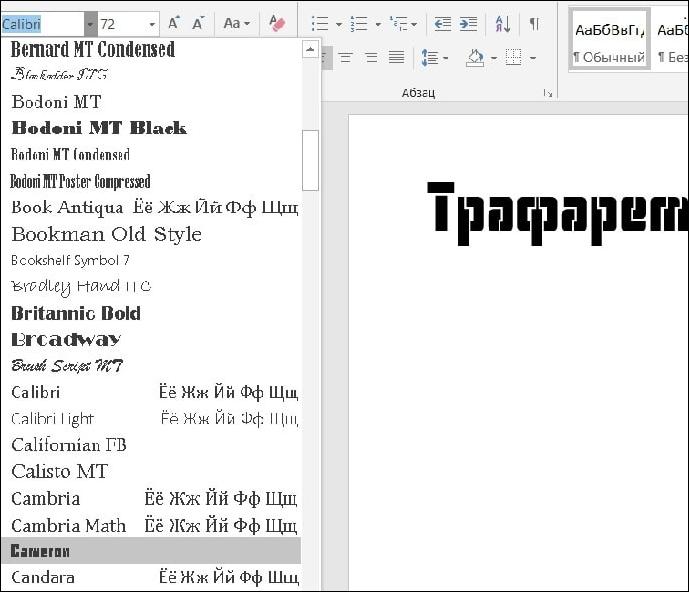
Рассмотрим, как скачать и добавить трафаретный шрифт в Word на примере Cameron с сайта Fonts-online.ru.
Для доступа к вожделенному файлу регистрация на сайте не нужна, достаточно подтвердить, что вы не робот, и нажать кнопку «Скачать». Шрифт в формате ttf сохранится у вас в папке загрузок.
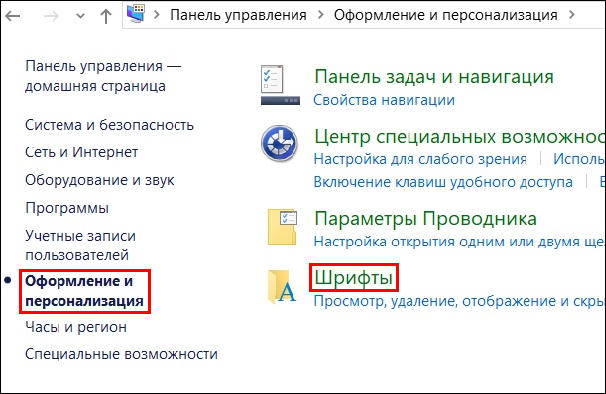
- Перейдите в «Панель управления» операционной системы. Найдите папку «Шрифты» и откройте её.

- Скопируйте скачанный файл и поместите в эту папку. Всё.

Теперь, когда шрифт установлен, вы можете использовать его в Word. Просто напишите текст, выделите его и кликните стиль в списке, который показан ниже.

Кстати, многие наборы шрифтов включают не только русский и латинский алфавит, но и дополнительные символы, например, греческие буквы, математические знаки, длинное тире, узоры и прочее.
Инструкция по созданию трафарета

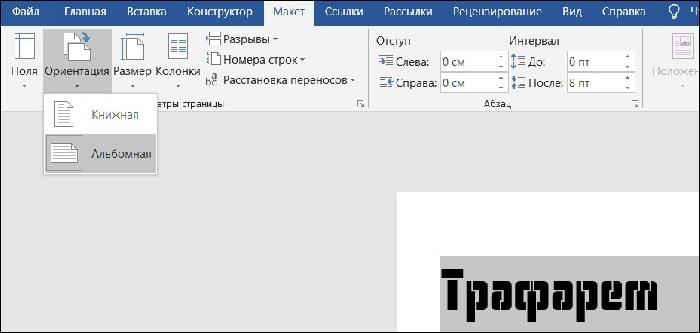
Текст для трафарета лучше набирать большими буквами на странице в альбомном формате. Чтобы поменять положение листа с вертикального на горизонтальное, откройте меню «Макет» или «Разметка страницы» (в зависимости от версии Word) и в разделе «Параметры страницы» нажмите кнопку «Ориентация». Затем выберите «Альбомная».
Кроме того, вы можете произвольно менять расстояние между буквами. Дизайнеры считают, что пробелы между ними должны примерно равняться их высоте и ширине — так трафарет будет смотреться лучше.

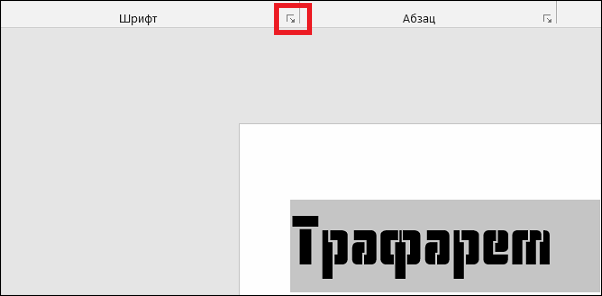
Чтобы это сделать, выделите слово или фразу. Затем на вкладке «Главная» в разделе «Шрифт» нажмите на обведенную рамкой кнопку, обозначающую «Дополнительно», или вызовите эту панель сочетанием горячих клавиш «Ctrl + D».

Для изменения межзнакового расстояния откройте в следующем окошке раздел «Дополнительно» и в поле «Интервал» смените тип «Обычный» на «Разреженный», увеличив количество пт на 10-20 единиц. Поиграйте с масштабом: интуиция подскажет вам, когда надпись станет идеальной для трафарета.
Вырезка трафарета вручную или с помощью плоттера

Теперь, когда ваш уникальный трафарет готов, вы можете распечатать документ, нажав в Microsoft Word кнопку «Файл» и «Печать».
Напечатанное изображение можно аккуратно вырезать ножницами или ножом. Либо на плоттере, если есть такая возможность, но для этого придется еще немного поработать.
Для вырезки трафарета на плоттере макет придется экспортировать в графический редактор, вроде Corel Draw или Adobe Illustrator. Однако импортированный текст, скорее всего, будет распознан программой как изображение, состоящее из пикселей, то есть растровое. А чтобы плоттер смог его вырезать, нужен контур. Иными словами, изображение должно быть векторным — состоящим из опорных пикселей и соединяющих их векторов (направленных линий).

Преобразование растрового макета в векторный можно провести средствами тех же редакторов. Процесс конвертации называется трассировкой. Ниже в качестве примера показана одноименная команда меню из Adobe Illustrator.
Преимущества плоттерной резки в том, что она позволяет получить наисложнейшие ажурные трафареты, которые трудно вырезать руками.
А теперь подведем итоги. Итак, чтобы изготовить стильный и аккуратный трафарет в Word, придерживайтесь этих нехитрых правил:
Газетные
Газетные шрифты разрабатываются специально для издания печатных материалов. Для текста, который в дальнейшем планируется печатать (например, файл PDF), наилучшим выбором также будет именно газетный шрифт: на бумаге такой текст будет легко читаться.
Газетные — это прямые шрифты светлого начертания. Обладают рядом отличительных особенностей: очко шрифта, высота строчных знаков, контрастность, емкость набора. Это обусловлено спецификой производства, где от шрифта требуется быть удобочитаемым даже в мелких кеглях.
При оформлении газет обычно одна шрифтовая гарнитура берется за основную для текстовой массы. Прежде для этих целей служили Literaturnaya или Times New Roman. В последнее время все чаще используют Plantin, Minion Pro, Charter, Swift, Octava, Zapf Elliptical 711, FF Meta, FF Clan Pro. Для заголовка же берут более выразительные по характеру Newton, Pragmatica Slab, Cervo Neue, Sica, Trade Gothic, Muller, Nexa.
В современной российской практике предпочитают гарнитуры: Школьную, Журнальную, Балтику.
Крупные печатные издания и вовсе заказывают у фабрик собственные шрифты, чтобы подчеркнуть свой индивидуальный стиль и повысить доверие к себе.